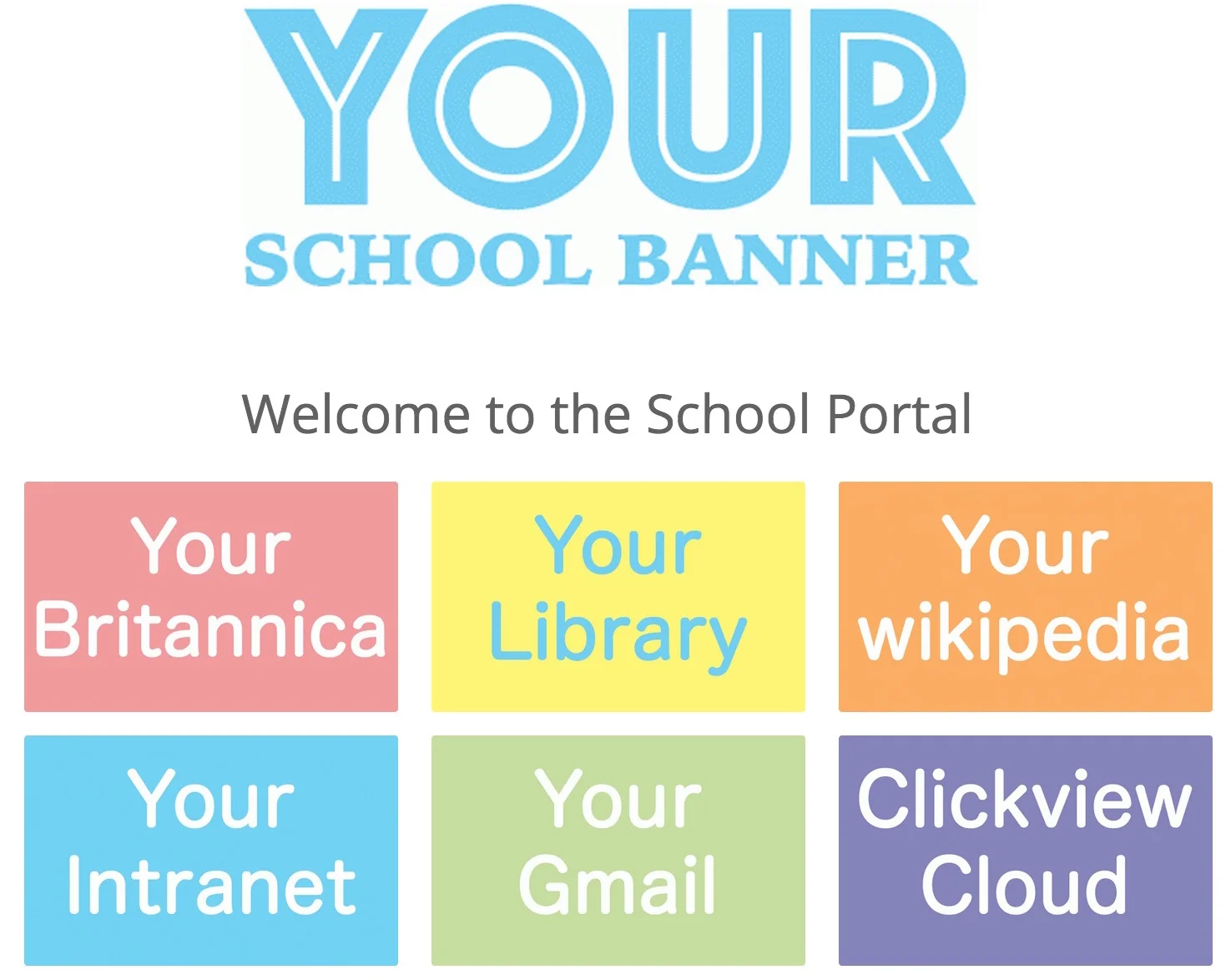
Click here to view your schools portal page. This tutorial will show you how to make a great looking 'school portal', if you set the permissions of the page to share with only your domain, then you have a fully functioning, private, and great looking intranet Jump Page!
You can access my resources here to get started.
Portal pages are very handy for navigating your students, parents and staff to important services or resources which your school provide. If you are a Google Apps for Education school this is a snap using Google Sites. In this video I will show you exactly how to build your school portal in less then 15mins.
Once you have built your portal, consider the following:
- Use the Share button to restrict access to only members of your domain, effectively making a private portal for you staff and students.
- Place a hyperlink in the footer of your school website, making it easy for your colleagues and students to find.
- This space will look great on any device or browser because it is responsive!
- This is responsive, which means it will adjust to the screen size of the device which it is being viewed on.
- You can have as many or as few colour tiles as you like, linking to any digital resource on the web, or internal service on your servers.
- If you follow my video carefully, you can build this within 30mins.
- You will need: Google Sites and Photoshop.
- By using the permissions of the portal page - you can restrict its access to just staff and students inside your domain!
https://youtu.be/zSSaBfne0Y0
This is just a taster of what can be done, for free, using Sites. You could even insert a Google map or the school Google calendar to make your site extra useful.